◉ webデザインツール備忘録 (2019/08/07リライト)
この記事は、2011年初出のものを2019年にリライトしたものです。現在、この記事に掲載のサービスは存在しないかもしれません。
CSS3グラデーションをwebページ用に作成してくれるサービス
スライダを動かしたり、色を選択するだけで簡単にCSS3グラデーションを作成してくれます。正確な数値の入力も可能です。下側に作成中のグラデーションの画像とソースコードを動的に表示してくれます。
CSS3 gradient generator - GRADCOLOR
※注意: (現在、このサービスは存在しません。さらに、悪質なスクリプトが埋め込まれている可能性があるので、元のURLも非表示です)
(サンプルのグラデーション)
<html><head>
<style type="text/css">
.css3gradient{width:500px;height:75px;
background-color:#73e6b4;
filter:progid:DXImageTransform.Microsoft.gradient(Gradient
Type=0,startColorstr=#73e6b4, endColorstr=#03805c);
background-image:-moz-linear-gradient(top, #73e6b4 0%, #03805c 100%);
background-image:linear-gradient(top, #73e6b4 0%, #03805c 100%);
background-image:-webkit-gradient(linear, right top, right bottom, color-stop(0%,#73e6b4),color-stop(100%,#03805c));}
</style>
</head><body>
<div class="css3gradient"><b>Here is the result</b></div>
</body>
</html>
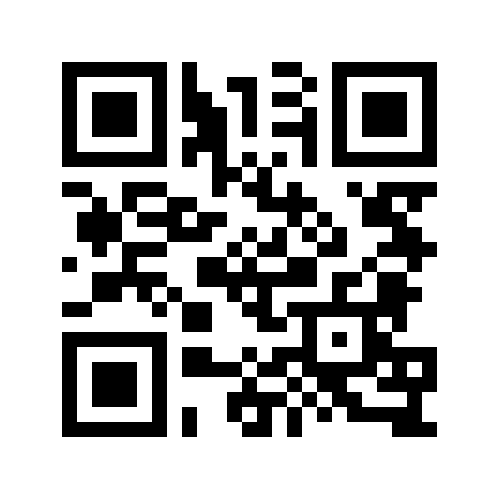
幅500pxまでの大きなQRコードを作成してくれるジェネレータ
QRコード化したい文字列をコピーペースト、または入力して、サイズを選び「gomake…」ボタンを押すだけで、QRコードの画像を作成してくれます。サイズは、100px、150px、200px、250px、300px、400px、500pxから選べる。画像は右クリック、もしくはドラッグして保存可能。フォーマットは.png。
QRcore | QR Code Generator
http://qrcore.com/
サービスサイトは現在も存在します(Copyrightは2019になっています)が、書き出しサーバー、PHP、自分の動作環境などに問題があるのか、うまく動作しません。

無料の jQuery Plugin(November 2010)10種類
写真をアニメーション効果ブラインドのような形状でワイプアウトしながら、次の写真をワイプインする「Choco-Slider」を始め、「snowfall」など10種類のjQuery Plugin。
Top 10 Best Free jQuery Plugin Of November 2010
http://www.webdesignish.com/best-jquery-plugin-2010.html
現在このurlは機能していないようです。
jQuery Plugin サンプル:画面に雪を降らせる「snowfall.jquery.js」
チェックすべきフリーの欧文フォント13種類
webサイトに魅力的なデザインを施すためには、創造的で洗練されたフォントが欠かせません。しかし、個人レベルでwebサイトを構築している人には、高価なフォントは手が出ません。ここではそんなクリエイターのためにフリーのフォントを集め紹介してくれています。使用にあたってはライセンスを確認する必要がありますが、おおむね個人レベルであれば自由に使えるようです。

Amazingly Creative Fresh & Free Fonts You Should Check Out
http://www.webdesignish.com/best-and-fresh-font-for-free-download.html
現在このurlは機能していないようです。
ドメイン名を提案してくれるwebアプリ20
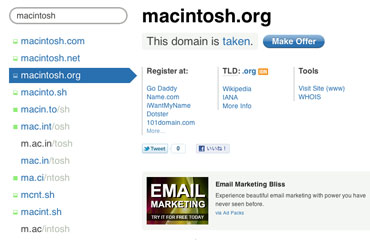
独自のドメインを取得しようとして、なかなかドメイン名が決まらないとき、それを手助けしてくれる「webアプリ(サービス)20」です。そのうちの一つを試してみたのが下の画像です。ドメインの候補になる文字列を入力すると、動的にその下に候補がずらずらと並びます。中には文字が少なすぎて使えないものまでありますが、候補の中から一つを選択すると、「既に使われている。交渉する(譲ってもらえるか)」とか「使えるので購入する」などと評価してくれます。

20 Apps For Finding Creative Domain Names
http://web.appstorm.net/roundups/web-development/20-apps-for-finding-creative-domain-names/
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1c3f749a.37766105.1c3f749b.51f36ebc/?me_id=1382834&item_id=10000731&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmiyumiyushop%2Fcabinet%2Fr_1586564802%2F4919400402013.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
